ほぼ毎週欠かさず観ている番組がTBS「生き物にサンキュー」なんですよね。特に猫好き犬好きの皆さんは観ている方も多いのでは。その中でも煉さんが飼っている虎徹君が好きなんですよ。
煉さんのツイッターに虎徹君の動画が時々アップされるのが楽しみなんですよね。そこでツイッターのVine動画をワードプレスブログに貼り付ける方法を紹介しますね。
■Vine動画をWordPressに貼り付ける方法

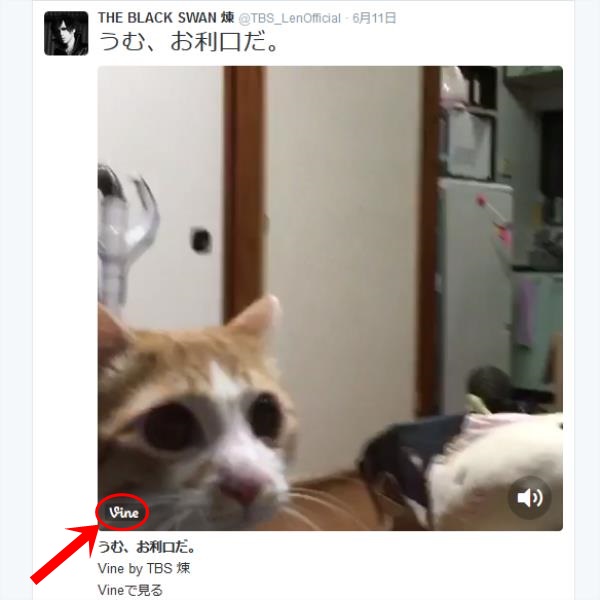
ツイッターに投稿されている紹介したいVine動画の左下の【Vine】マークをクリックします。

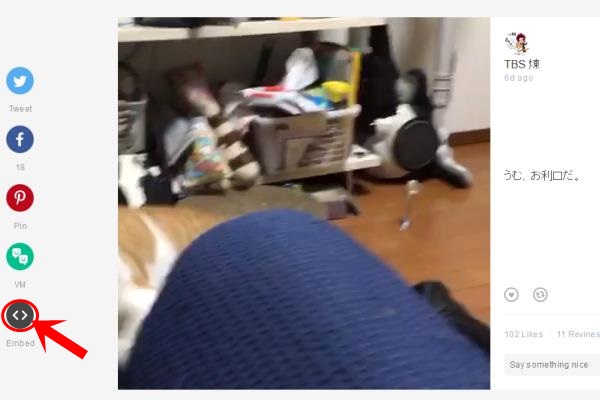
するとVineのサイトが表示されるので左下の【Embed】マークをクリックします。

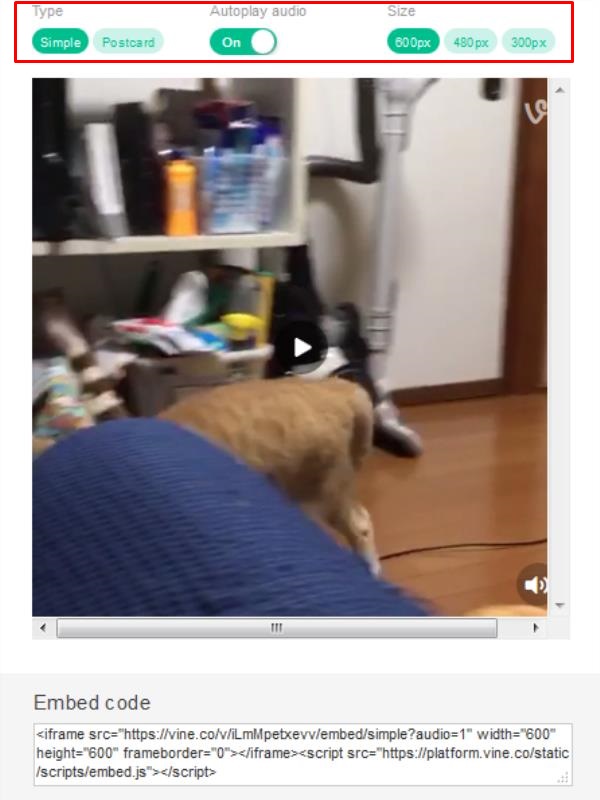
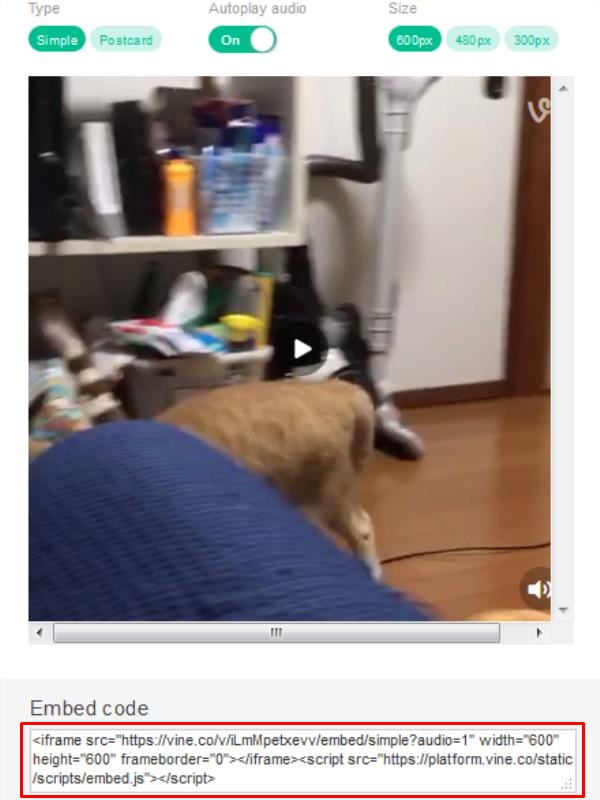
上の様な画像が表示されていると思います。上部にはType、Autoplay audio、Sizeの3つの項目があります。それぞれを説明しますね。
●Type
SimpleとPostcardがあって違いは下の動画を見てください。そんなに変わらないのでこだわりが無ければSimpleで良いと思います。
Simple 600px
Postcard 600px
●Autoplay audio
これは動画が自動で再生された時に音も一緒に再生されるかどうかを選ぶものです。通常はOffで問題ないと思います。
●Size
これは貼り付ける動画のサイズを選ぶもので、600px、480px、300pxから選ぶことが出来ます。上の動画は600pxです。480px、300pxは下の動画を見てください。
Simple 480px

Simple 300px

このサイズはPCで見た場合のサイズの違いでスマホで見たらどの大きさで投稿してもスマホサイズに合わせてくれるので、どれが良いか迷った時は600pxで良いですよ。

貼り付けたい動画の項目をそれぞれ選んだら一番下にある「Embed code」を全部コピーします。その後、ワードプレスの記事投稿に移ってテキストモードでコピーしたコードをペーストします。これでOKです!
TypeやSizeが気に入らない時は「Embed code」を張り替えるだけなのでアナタの好きな動画を見つけて投稿して下さいね。
■まとめ
ツイッターのVine動画をワードプレスブログに貼り付けるのは難しそうなんですけど一度やってみたらとても簡単だと思います。画像を貼り付けるより動画のほうが動きがあって目立つのでぜひやってみて下さい。
オススメ記事
>>>TBS猫の虎徹君が去勢手術したよ!大人しくなるのかな?
>>>【Windows Liveメール】選択したメールをすぐ開封済みにする方法